
Widget Random Post Images Or Thumnbnails Blogger Version, Mampu memberikan kesan pada template menjadi lebih indah. Widget Random Post Images Or Thumnbnails Blogger Version, ini akan menampilkan postingan kamu dengan style random post, pada sebelumnya saya sudah share Membuat widget berdasarkan label/category, Untuk dalam kesempatan kali ini kita lanjutkan dengan membuat
Widget Random Post Images Or Thumnbnails Blogger Version,, Random post adalah salah satu style widget yang lumayan banyak di cari.
ya dari namanya saja kita sudah tidak asing lagi dengan widget ini.
2. Pilih menu tataletak==>Tambahkan gadget/widget==>Pilih Java script/Html
3.Silahkan kamu pastekan code berikut tepat pada Area/kolom Html widget
http://www.bulshitman.blogspot.com <==Silahkan kamu ganti code yang berwarna biru dengan url Blog kamu
4.Silahkan kamu save/simpan template
Nah gi mana shobat cukup gampang bukan cara pemasangan widget ini, Selamat mencoba yaa, sampe ketemu di frekuenzi yang sama
Widget Random Post Images Or Thumnbnails Blogger Version,, Random post adalah salah satu style widget yang lumayan banyak di cari.
ya dari namanya saja kita sudah tidak asing lagi dengan widget ini.
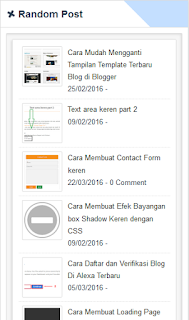
Widget Random Post Images Or Thumnbnails Blogger Version
 |
| Widget Random Post Images Or Thumnbnails Blogger Version |
Memasang Widget Random Post Images Or Thumnbnails Blogger Version
1. Masuk terlebih dahulu ke Dasboard blog kamu2. Pilih menu tataletak==>Tambahkan gadget/widget==>Pilih Java script/Html
3.Silahkan kamu pastekan code berikut tepat pada Area/kolom Html widget
<style>
.rp-seocips{border:1px solid #ddd;padding: 10px;overflow:hidden;box-shadow:inset -2px 2px 3px #ddd;background:#f6f6f6;border:1px solid #ddd;}
.rp-seocips2{border:1px solid #ddd;padding:5px 10px;overflow:hidden;box-shadow: -2px 2px 3px #ddd;background:#fff;border:1px solid #ddd;}
#random-posts img{float:left;margin-right:10px;border:1px solid #ddd;background:#fff;width:65px;height:65px;padding:3px;border-radius:2px;}</style>
</style>
<div class="rp-seocips">
<div class="rp-seocips2">
<!-- start -->
<div id='random-posts'>
<script type='text/javaScript'>
var rdp_numposts=5;
var rdp_snippet_length=60;
var rdp_info='yes';
var rdp_comment='Comment';
var rdp_disable='';
var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"http://www.bulshitman.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<rdp_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<rdp_current.length;j++){if(rdp_current[j]==rndValue){found=true;break}};if(found){i--}else{rdp_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(rdp_total_posts-1));return ranNum};
</script>
<script type='text/javaScript'>
function random_posts(json){a=location.href;y=a.indexOf('?m=0');for(var i=0;i<rdp_numposts;i++){var entry=json.feed.entry[i];var rdp_posttitle=entry.title.$t;if('content'in entry){var rdp_get_snippet=entry.content.$t}else{if('summary'in entry){var rdp_get_snippet=entry.summary.$t}else{var rdp_get_snippet="";}};rdp_get_snippet=rdp_get_snippet.replace(/<[^>]*>/g,"");if(rdp_get_snippet.length<rdp_snippet_length){var rdp_snippet=rdp_get_snippet}else{rdp_get_snippet=rdp_get_snippet.substring(0,rdp_snippet_length);var space=rdp_get_snippet.lastIndexOf(" ");rdp_snippet=rdp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rdp_commentsNum=entry.thr$total.$t+' '+rdp_comment}else{rdp_commentsNum=rdp_disable};if(entry.link[j].rel=='alternate'){var rdp_posturl=entry.link[j].href;if(y!=-1){rdp_posturl=rdp_posturl+'?m=0'}var rdp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rdp_thumb=entry.media$thumbnail.url}else{rdp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjM0PH9zraW4wiToM2NNqhcj81aPmMz3Otk9WcA0FcdTJtiGWJB4Z2UQwfJJJvL0JpbBQBfxbhPSLo4fDdvQ6ihQLybYaJpTfh-0pj0Dq13acTP8dGcMVVmGDXjGC2PLbctRZ6eVEkQ-ezH//"}}};document.write('<li>');document.write('<img alt="'+rdp_posttitle+'" src="'+rdp_thumb+'"/>');document.write('<div><a href="'+rdp_posturl+'" rel="nofollow" title="'+rdp_snippet+'">'+rdp_posttitle+'</a></div>');if(rdp_info=='yes'){document.write('<span>'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</span>'}document.write('<div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type=\"text/javascript\" src=\"http://www.bulshitman.blogspot.com/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts\"><\/script>')};
</script>
</div>
<!-- /end -->
</div></div>
Note
var rdp_numposts=5; <== adalah postingan yang ingin kamu tampilkanhttp://www.bulshitman.blogspot.com <==Silahkan kamu ganti code yang berwarna biru dengan url Blog kamu
4.Silahkan kamu save/simpan template
Nah gi mana shobat cukup gampang bukan cara pemasangan widget ini, Selamat mencoba yaa, sampe ketemu di frekuenzi yang sama
SEMOGA SUKSES