
Serach Form adalah salah satu perangkat search yang dapat di sediakan pada blog atau template blog/website, sebenarnya search form banyak kita jumpai pada dunia online ini, misalnya pada kunjungan kamu ke facebook jelas pasti dalam aplikasi facebook tersebut telah menyediakan yang namanya search form... search form adalah aplikasi yang dapat di install pada berbagai bentuk software (Tergantung bentuk software) yang berguna untuk mencari konten yang ada pada Software tersebut ,Mungkin sebelumnya saya sudah pernah share cara membuat search form di blog, namun bagi saya cara sebelumnya Kurang efektif,,. Jadi untuk yang kali ini saya rasa ini bisa menjadi solusi untuk qmu,.
pada kesempatan kali ini saya akan coba mengupas Cara membuat Serach Form Menggunakan Ajax Jquery Blogger Version , Oky langsung saja mari kita simak bareng-bareng tutorialnya di bawah ini:
2. Pilih menu Template==>Edit Html
3. Cari code]]><b:skin> Atau bisa juga </style> , Untuk mempercepat pencarian Klik
</body> , kemudian salin Java script di bawah ini tepat sebelum code </body>
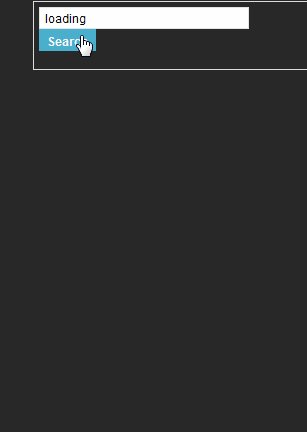
6. Selanjutnya silahkan kamu pastekan code penempatan search form ini di mana saja yang kamu suka, (sesuaikan dengan template mou)
Nah bagai mana shobat, meskipun lumayan rumit cara pemasangannya, tapi hal ini tidak cukup untuk mengurungkan niat kamu memasang search form ini kan,
Mungkin sampai di sini dulu, sampai ketemu lagi di lain waktu
pada kesempatan kali ini saya akan coba mengupas Cara membuat Serach Form Menggunakan Ajax Jquery Blogger Version , Oky langsung saja mari kita simak bareng-bareng tutorialnya di bawah ini:
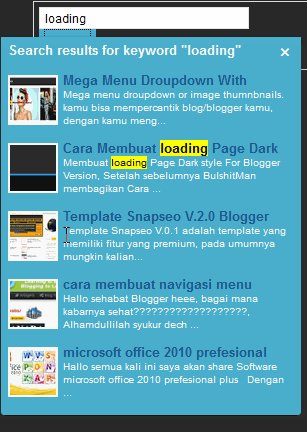
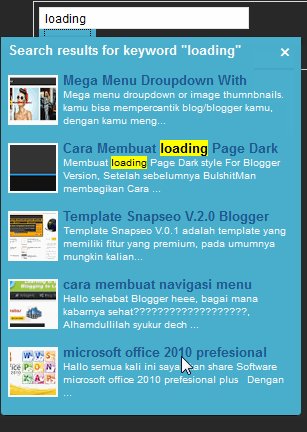
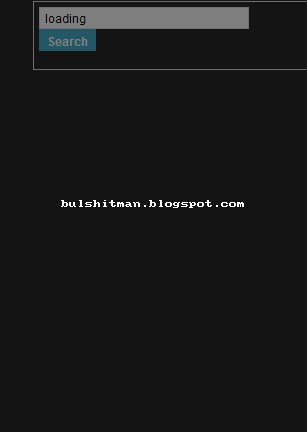
Serach Form Menggunakan Ajax Jquery Blogger Version
 |
| Serach Form Menggunakan Ajax Jquery Efek Bounce Blogger Version |
Langkah-langkah Memasang Serach Form Menggunakan Ajax Jquery Efek Bounce Blogger Version
1. Masuk terlebih dahulu ke dasboard blog kamu2. Pilih menu Template==>Edit Html
3. Cari code
Ctrl
+F
pada keyboard, jika sudah ketemu salah satu code di atas silahkan kamu copy pastekan code berikut tepat di atas salah satu code tersebut* { box-sizing:border-box; }4. Jika sudah terpasang code di atas, selanjutnya silahkan kamu cari code
#search-result * { margin:0 0 0 0; padding:0 0 0 0; }
li { display:list-item; }
#form-search { width:300px; left:100px;padding:5px; }
#ajax-search-form { position:relative; font:normal normal 13px Arial,Sans-Serif; }
#ajax-search-form input { border:1px solid #e3e3e3; background-color:white; font:normal normal 12px/100% Arial,Sans-Serif; color:black; margin:0 0; height:22px; line-height:22px; padding:0 5px; width:140px; }
#ajax-search-form input[type="submit"] { width:auto; background-color:#49afcd; border:none; color:white; font-weight:bold; cursor:pointer; font-size:12px; }
#search-result { background-color:#49afcd; padding:5px 2px; margin:2px 0; width:300px; overflow:auto; max-height:710px; position:absolute; right:6px; top:28px; z-index:99; color:white; border-radius:0 0 3px 3px; box-shadow:0 1px 4px rgba(0,0,0,0.1),0 1px 2px rgba(0,0,0,0.3); display:none; }
#search-result .close { display:block; position:absolute; top:2px; font-size:20px; right:10px; line-height:normal; color:white; }
#search-result ul { margin:0; overflow:hidden; max-height:405px; border-bottom:1px solid #45A5C2; border-top:1px solid #45A5C2; list-style:none; }
#search-result li { height:68px; overflow:hidden; padding:0 5px; border-top:1px solid #45A5C2; border-bottom:1px solid #45A5C2; position:relative; }
#ajax-search-form a { color:#741F27; text-decoration:none; }
#search-result h4 { display:block; margin:0 0 10px 5px; color:white; }
#search-result p { font-size:10px; color:white; }
#search-result span { width:50px; height:50px; display:block; float:left; padding:2px; margin-right:5px; margin-top:5px; background-color:whitesmoke; }
#search-result img { width:100%; height:100%; display:block; }
#search-result h5 { color:#1E598E; overflow:hidden; font-size:100%; margin-top:2px; height:16px; }
#search-result h5:hover { color:#333; text-decoration:underline; }
}
#search-result mark { color:white; background:#085C0B; padding:0 3px; }
#search-result ul:hover { overflow:auto; }
https://rawgit.com/BulshitMan-BM/bulshitman.blogspot.com/master/Searchform1.js5. Jika java script di atas tidak berfungsi silahkan kamu ganti dengan java script di bawah ini, pemasangannya juga sama Copy pastekan code berikut tepat di atas <body>
<script type='text/javascript'>Ganti code yang sudah saya warnai merah dengan alamat/Url blog kamu
//<
},
easeInQuad: function (x, t, b, c, d) {
return c * (t /= d) * t + b
},
easeOutQuad: function (x, t, b, c, d) {
return -c * (t /= d) * (t - 2) + b
},
easeInOutQuad: function (x, t, b, c, d) {
if ((t /= d / 2) < 1) {
return c / 2 * t * t + b
}
return -c / 2 * ((--t) * (t - 2) - 1) + b
},
easeInCubic: function (x, t, b, c, d) {
return c * (t /= d) * t * t + b
},
easeOutCubic: function (x, t, b, c, d) {
return c * ((t = t / d - 1) * t * t + 1) + b
},
easeInOutCubic: function (x, t, b, c, d) {
if ((t /= d / 2) < 1) {
return c / 2 * t * t * t + b
}
return c / 2 * ((t -= 2) * t * t + 2) + b
},
easeInQuart: function (x, t, b, c, d) {
return c * (t /= d) * t * t * t + b
},
easeOutQuart: function (x, t, b, c, d) {
return -c * ((t = t / d - 1) * t * t * t - 1) + b
},
easeInOutQuart: function (x, t, b, c, d) {
if ((t /= d / 2) < 1) {
return c / 2 * t * t * t * t + b
}
return -c / 2 * ((t -= 2) * t * t * t - 2) + b
},
easeInQuint: function (x, t, b, c, d) {
return c * (t /= d) * t * t * t * t + b
},
easeOutQuint: function (x, t, b, c, d) {
return c * ((t = t / d - 1) * t * t * t * t + 1) + b
},
easeInOutQuint: function (x, t, b, c, d) {
if ((t /= d / 2) < 1) {
return c / 2 * t * t * t * t * t + b
}
return c / 2 * ((t -= 2) * t * t * t * t + 2) + b
},
easeInSine: function (x, t, b, c, d) {
return -c * Math.cos(t / d * (Math.PI / 2)) + c + b
},
easeOutSine: function (x, t, b, c, d) {
return c * Math.sin(t / d * (Math.PI / 2)) + b
},
easeInOutSine: function (x, t, b, c, d) {
return -c / 2 * (Math.cos(Math.PI * t / d) - 1) + b
},
easeInExpo: function (x, t, b, c, d) {
return (t == 0) ? b : c * Math.pow(2, 10 * (t / d - 1)) + b
},
easeOutExpo: function (x, t, b, c, d) {
return (t == d) ? b + c : c * (-Math.pow(2, -10 * t / d) + 1) + b
},
easeInOutExpo: function (x, t, b, c, d) {
if (t == 0) {
return b
}
if (t == d) {
return b + c
}
if ((t /= d / 2) < 1) {
return c / 2 * Math.pow(2, 10 * (t - 1)) + b
}
return c / 2 * (-Math.pow(2, -10 * --t) + 2) + b
},
easeInCirc: function (x, t, b, c, d) {
return -c * (Math.sqrt(1 - (t /= d) * t) - 1) + b
},
easeOutCirc: function (x, t, b, c, d) {
return c * Math.sqrt(1 - (t = t / d - 1) * t) + b
},
easeInOutCirc: function (x, t, b, c, d) {
if ((t /= d / 2) < 1) {
return -c / 2 * (Math.sqrt(1 - t * t) - 1) + b
}
return c / 2 * (Math.sqrt(1 - (t -= 2) * t) + 1) + b
},
easeInElastic: function (x, t, b, c, d) {
var s = 1.70158;
var p = 0;
var a = c;
if (t == 0) {
return b
}
if ((t /= d) == 1) {
return b + c
}
if (!p) {
p = d * 0.3
}
if (a < Math.abs(c)) {
a = c;
var s = p / 4
} else {
var s = p / (2 * Math.PI) * Math.asin(c / a)
}
return -(a * Math.pow(2, 10 * (t -= 1)) * Math.sin((t * d - s) * (2 * Math.PI) / p)) + b
},
easeOutElastic: function (x, t, b, c, d) {
var s = 1.70158;
var p = 0;
var a = c;
if (t == 0) {
return b
}
if ((t /= d) == 1) {
return b + c
}
if (!p) {
p = d * 0.3
}
if (a < Math.abs(c)) {
a = c;
var s = p / 4
} else {
var s = p / (2 * Math.PI) * Math.asin(c / a)
}
return a * Math.pow(2, -10 * t) * Math.sin((t * d - s) * (2 * Math.PI) / p) + c + b
},
easeInOutElastic: function (x, t, b, c, d) {
var s = 1.70158;
var p = 0;
var a = c;
if (t == 0) {
return b
}
if ((t /= d / 2) == 2) {
return b + c
}
if (!p) {
p = d * (0.3 * 1.5)
}
if (a < Math.abs(c)) {
a = c;
var s = p / 4
} else {
var s = p / (2 * Math.PI) * Math.asin(c / a)
}
if (t < 1) {
return -0.5 * (a * Math.pow(2, 10 * (t -= 1)) * Math.sin((t * d - s) * (2 * Math.PI) / p)) + b
}
return a * Math.pow(2, -10 * (t -= 1)) * Math.sin((t * d - s) * (2 * Math.PI) / p) * 0.5 + c + b
},
easeInBack: function (x, t, b, c, d, s) {
if (s == undefined) {
s = 1.70158
}
return c * (t /= d) * t * ((s + 1) * t - s) + b
},
easeOutBack: function (x, t, b, c, d, s) {
if (s == undefined) {
s = 1.70158
}
return c * ((t = t / d - 1) * t * ((s + 1) * t + s) + 1) + b
},
easeInOutBack: function (x, t, b, c, d, s) {
if (s == undefined) {
s = 1.70158
}
if ((t /= d / 2) < 1) {
return c / 2 * (t * t * (((s *= (1.525)) + 1) * t - s)) + b
}
return c / 2 * ((t -= 2) * t * (((s *= (1.525)) + 1) * t + s) + 2) + b
},
easeInBounce: function (x, t, b, c, d) {
return c - jQuery.easing.easeOutBounce(x, d - t, 0, c, d) + b
},
easeOutBounce: function (x, t, b, c, d) {
if ((t /= d) < (1 / 2.75)) {
return c * (7.5625 * t * t) + b
} else {
if (t < (2 / 2.75)) {
return c * (7.5625 * (t -= (1.5 / 2.75)) * t + 0.75) + b
} else {
if (t < (2.5 / 2.75)) {
return c * (7.5625 * (t -= (2.25 / 2.75)) * t + 0.9375) + b
} else {
return c * (7.5625 * (t -= (2.625 / 2.75)) * t + 0.984375) + b
}
}
}
},
easeInOutBounce: function (x, t, b, c, d) {
if (t < d / 2) {
return jQuery.easing.easeInBounce(x, t * 2, 0, c, d) * 0.5 + b
}
return jQuery.easing.easeOutBounce(x, t * 2 - d, 0, c, d) * 0.5 + c * 0.5 + b
}
});
/* Search*/
var searchFormConfig = {
summaryPost: true,
resultThumbnail: true,
fallbackThumb: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBdO4v-IUSCh6lYLzx8GaJymUzkhoxO9LJCpjMvAZAByh5kq07qhDqkFzyFnR1FhdR6X1ytyINFFoxV_ZxCbnpRCl5GgesEwRGb-ur3sRcsne7FKSLVWtWOJGIy99KUQOoGV7xwMLNEJY/s50-c/Noim.png",
thumbSize: 50,
summaryLength: 100
};
(function (c) {
var a = c("#ajax-search-form"),
d = a.find(":text");
config = searchFormConfig;
a.append('<div id="search-result"></div>');
var b = c("#search-result");
a.on("submit", function () {
var e = d.val();
b.slideDown(500, "easeOutBounce").html("Loading...");
c.ajax({
url: "http://www.bulshitman.blogspot.com/feeds/posts/summary?alt=json-in-script&q=" + e + "&max-results=9999",
type: "get",
dataType: "jsonp",
success: function (q) {
var p = q.feed.entry,
m, l, o, n, g = "";
if (p !== undefined) {
g = "<h4>Search results for keyword "" + e + ""</h4>";
g += '<a class="close" href="/">×</a><ul>';
for (var k = 0; k < p.length; k++) {
var f = new RegExp(e, "ig"),
o = p[k].title.$t.replace(f, "<mark>" + e + "</mark>");
for (var h = 0; h < p[k].link.length; h++) {
if (p[k].link[h].rel == "alternate") {
n = p[k].link[h].href
}
}
if (config.summaryPost === true) {
if ("content" in p[k]) {
m = p[k].content.$t
} else {
if ("summary" in p[k]) {
m = p[k].summary.$t
} else {
m = ""
}
}
}
if (config.resultThumbnail === true) {
if ("media$thumbnail" in p[k]) {
l = p[k].media$thumbnail.url.replace(/\/s[0-9]+\-c/g, "/s" + config.thumbSize + "-c")
} else {
l = config.fallbackThumb
}
}
m = m.replace(/<\S[^>]*>/g, "");
if (m.length > config.summaryLength) {
m = m.substring(0, config.summaryLength) + "..."
}
m = m.replace(f, "<mark>" + e + "</mark>");
g += '<li><a href="' + n + '" target="_blank"><span><img src="' + l + '" alt="" /></span><h5>' + o + "</h5></a><p>" + m + "</p></li>"
}
g += "</ul>";
b.html(g)
} else {
b.html('<a class="close" href="/">×</a><strong>No result!</strong>')
}
},
error: function () {
b.html('<a class="close" href="/">×</a><strong>Error loading feed.</strong>')
}
});
return false
});
a.on("click", ".close", function () {
b.slideUp(500, "easeInExpo");
return false
})
})(jQuery);
//]]>
</script>
6. Selanjutnya silahkan kamu pastekan code penempatan search form ini di mana saja yang kamu suka, (sesuaikan dengan template mou)
<div id="form-search">7. Terakhir silahkan kamu save/simpan template blog kamu
<form action="/search" id="ajax-search-form">
<input name="q" type="text" />
<input type="submit" value="Search" />
</form>
</div>
Nah bagai mana shobat, meskipun lumayan rumit cara pemasangannya, tapi hal ini tidak cukup untuk mengurungkan niat kamu memasang search form ini kan,
Mungkin sampai di sini dulu, sampai ketemu lagi di lain waktu
SEMOGA SUKSES