
Cara Membuat Widget Perlabel Image Thumbnails, Bagai mana cara membuat widget berdasarkan category??, membuat widget ini sebetulnya sangat mudah, sebelum saya melanjutkan tutorial kali ini, mari terlebih dahulu kenali apa itu widget?.
Mungkin bagi pemula kita masih bingung sebenarnya apa sih Widget dan untuk apa fungsinya...? baiklah Admin BulshitMan akan menjelaskan sedikit Pengertiang widget berdasarkan yang admin tau mengenai widget, namun yang admin jelaskan lebih pada Widget untuk Blogspot, karena pada halaman Blogspot lebih banyak tutorial yang di berikan oleh para ahli blog, sedang admin sendiri masih Belajar.
2. Pilih Template==>Edit Html
3. Jika kamu sudah masuk ke mode Edit Html, silahkan kamu cari code]]></b:skin> Untuk mempercepat pencarian code tersebut silahkan kamu klik Tombol ]]></b:skin>
4. Selanjutnya silahkan kamu cari code</head> lalu Copy,paste code berikut tepat sebelum code </head>
5. Save/Simpan template kamu
Untuk percobaannya kamu bisa menampilkan widget ini di manapun,
1. Silahkan kamu pindah dari mode Edit Html tadi ke mode/menu Tata letak
2. Tambahkan widget/gadget, pilih masukan java scripts/Html
3. Silahkan kamu masukan code di bawah ini pada kolom area Html
http://www.bulshitman.blogspot.com/ ==>Untuk Url yang sudah saya tandai biru silahkan kamu ganti dengan Url Blog kamu.
Widget%20Blog==> Untuk mengubah Widget Label/Category yang di tampilkan silahkan kamu ganti code yang berwarna merah, gunakan %20 Untuk spasi yang ada pada label kamu
4. Jika sudah, sekarang coba kamu klik simpan/save
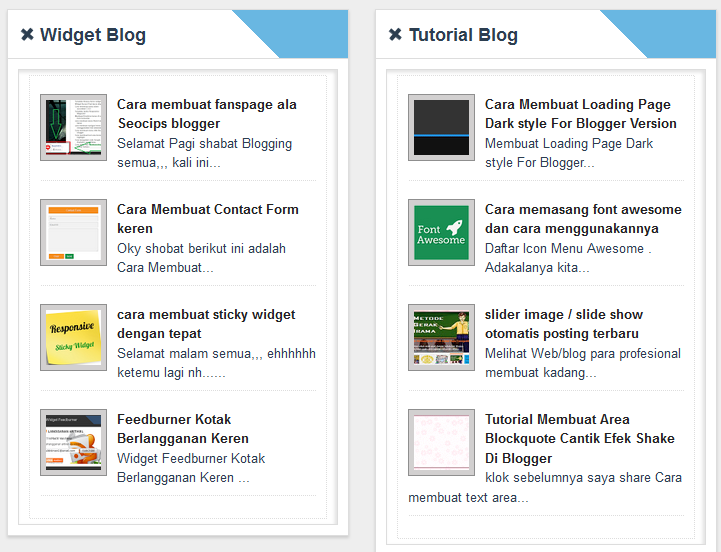
5. Lihat hasilnya
Oky sehabat Blogging mungkin sampai di sini dulu Artikel tutorial yang saya berikan, akhir kata saya ucapakan: sampai ketemu di Frekuenzi yang sama.....
Mungkin bagi pemula kita masih bingung sebenarnya apa sih Widget dan untuk apa fungsinya...? baiklah Admin BulshitMan akan menjelaskan sedikit Pengertiang widget berdasarkan yang admin tau mengenai widget, namun yang admin jelaskan lebih pada Widget untuk Blogspot, karena pada halaman Blogspot lebih banyak tutorial yang di berikan oleh para ahli blog, sedang admin sendiri masih Belajar.
Apa Itu Widget??
" Widget adalah aplikasi kecil yang dapat diinstal dan dijalankan dalam halaman web oleh pengguna akhir. Mereka berasal dari sekumpulan-kumpulan code yang di sebut HTML"
Istilah lain yang digunakan untuk menggambarkan widget web meliputi Portlet,, lencana, modul, webjit kapsul snippet, mini dan serpihan. Widgets biasanya dibuat dalam HTML,JavaScript,CSS atau Adobe Flash. Pada
web Blogspot sendiri widget memiliki Istilah yang bermacam-macam untuk
widget seperti: portlet, gadget, badge, webjit, capsule, snippet, dll. Nah di atas adalah pengertian dari widget, selanjutnya mari kita masuk ke tutorial membuat widget ya sudah Cara membuat widget Recent Post Dark style itu adalah tutor yang sebelumnya pernah saya bagikan, dan sekarang saya akan coba mengupas secara tajam setajam singglet pada Tutorial: Cara Membuat Widget Berdasarkan Category Image Thumbnails blogger ini,..
 |
| Cara Membuat Widget Berdasarkan Category Image Thumbnails blogger |
Langkah-langkah Pemasangan Widget
1. Masuk Terlebih dahulu ke blog/blogger kamu2. Pilih Template==>Edit Html
3. Jika kamu sudah masuk ke mode Edit Html, silahkan kamu cari code
Ctrl
+F
pada keyboard kamu, Letakan code berikut tepat di atas code img.label_thumb{ float:left; padding:5px; border:1px solid #8f8f8f; background:#D2D0D0; margin-right:10px; height:55px; width:55px; } img.label_thumb:hover{ background:#f7f6f6; } .label_with_thumbs { float: left; width: 100%; min-height: 70px; margin: 0px 10px 2px 0px; adding: 0; } ul.label_with_thumbs li { padding:8px 0; min-height:65px; margin-bottom:10px; } .label_with_thumbs a {} .label_with_thumbs strong {}Di atas adalah code css yang nantinya agar widget yang kamu pasang bisa mengikuti lebar blog kamu
4. Selanjutnya silahkan kamu cari code
<script src='https://cdn.rawgit.com/Brando07/share/newbe/perlabel-SEOCIPS.js' type='text/javascript'></script>Di atas adalah code java scripts yang nantinya akan menjalankan widget yang kamu pasang ini.
5. Save/Simpan template kamu
Menampilkan Widget pada blog/blogger berdasarkan Category
Untuk menampilkan widget ini, kamu bisa menampilkannnya di mana saja, dengan posisi yang cukup menarik bagi anda, anda bisa menyimpannya.. biasanya widget ini populer di simpan pada bagian bawah postingan, homepage, samping kiri dan lainnya...Untuk percobaannya kamu bisa menampilkan widget ini di manapun,
1. Silahkan kamu pindah dari mode Edit Html tadi ke mode/menu Tata letak
2. Tambahkan widget/gadget, pilih masukan java scripts/Html
3. Silahkan kamu masukan code di bawah ini pada kolom area Html
<div style="overflow:hidden; width:100%px; height:auto; padding:10px; border:1px dotted #ddd; background-color:#fff"><script type='text/javascript'>var numposts = 4;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 50;</script><script type="text/javascript" src="http://www.bulshitman.blogspot.com/feeds/posts/default/-/Widget%20Blog?orderby=updated&alt=json-in-script&callback=labelthumbs"></script></div>
Note
http://www.bulshitman.blogspot.com/ ==>Untuk Url yang sudah saya tandai biru silahkan kamu ganti dengan Url Blog kamu.
Widget%20Blog==> Untuk mengubah Widget Label/Category yang di tampilkan silahkan kamu ganti code yang berwarna merah, gunakan %20 Untuk spasi yang ada pada label kamu
4. Jika sudah, sekarang coba kamu klik simpan/save
5. Lihat hasilnya
Oky sehabat Blogging mungkin sampai di sini dulu Artikel tutorial yang saya berikan, akhir kata saya ucapakan: sampai ketemu di Frekuenzi yang sama.....
SEMOGA SUKSES