
Cara Membuat Menu Navigasi Lavalamp Efek Pure Css3 Blogger Version, Dengan menu ini kamu bisa menampilkan blog kamu dengan gaya yang lebih keren, Pada kesempatan sebelumnya saya sudah membagikan cara membuat mega menu droupdouwn with image or thumnbnails,. namun kali ini saya akan mencoba memberikan tutorial yang sedikit berbeda, masih mengenai menu, namun tampilan kali ini cukup keren dengan tampilan Lavalamp, Navigasi ini memberikan sensasi mata tersendiri.
kemungkinan kamu berminat dengan tutorial membuat menu lainnya, jika kamu mau melihat lebih banyak lagi silahkan kamu masuk ke halaman Menu yang sudah kami sediakan untuk kamu semua.
Mungkin shobat blogger semua sudah sering melihat menu seperti ini di beberapa template blog,!! Sebenarnya navigasi ini sudah lama beredar dan kali ini saya akan coba membagikannya kembali..
Mungkin sekian dari postingan BulshitMan kali ini, sampai ketemu di Frekuenzi yang sama
kemungkinan kamu berminat dengan tutorial membuat menu lainnya, jika kamu mau melihat lebih banyak lagi silahkan kamu masuk ke halaman Menu yang sudah kami sediakan untuk kamu semua.
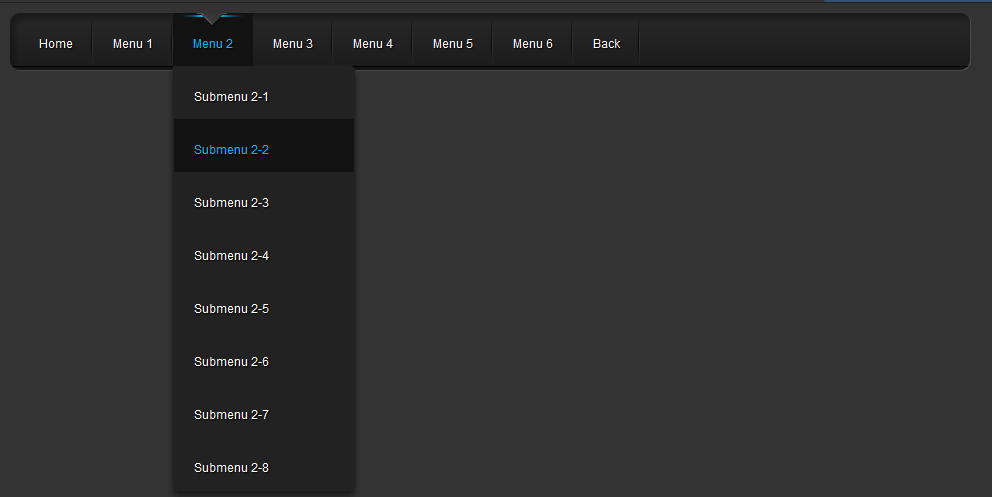
Cara Membuat Menu Navigasi Lavalamp Efek Pure Css3 Blogger Version
 |
| Cara Membuat Menu Navigasi Lavalamp Efek Pure Css3 Blogger Version |
CSS Coding
#nav,#nav ul { list-style:none outside none; margin:0; padding:0; }
#nav { background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFpfFzSPxEkWXg2nu1lBScPfCvl1KzWny-eX72zsAUMPYV6hET3anq-dnzb3vfXZKMD0wU9weDrMJaN2MG1wffSuWbb13DiY2idifimuWAgdv3gAtunU5TTAR3v5ORn99J0xBmQ3IHEXmi/s1600/menu_bg.png') no-repeat scroll 0 0 transparent; clear:both; font-size:12px; height:58px; padding:0 0 0 9px; position:relative; width:957px; }
#nav ul { background-color:#222; border:1px solid #222; border-radius:0 5px 5px 5px; border-width:0 1px 1px; box-shadow:0 5px 5px rgba(0,0,0,0.5); left:-9999px; overflow:hidden; position:absolute; top:-9999px; z-index:2; -moz-transform:scaleY(0); -ms-transform:scaleY(0); -o-transform:scaleY(0); -webkit-transform:scaleY(0); transform:scaleY(0); /*-moz-transform-origin:0 0; -ms-transform-origin:0 0; -o-transform-origin:0 0; -webkit-transform-origin:0 0; transform-origin:0 0; -moz-transition:-moz-transform 0.1s linear; -ms-transition:-ms-transform 0.1s linear; -o-transition:-o-transform 0.1s linear; -webkit-transition:-webkit-transform 0.1s linear; transition:transform 0.1s linear; */; }
#nav li { background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1uQVm7a7yFvnRUnlrJhHHuUXyDxYKrqWnXltV5r81xGGM2WqmJ3UWfLZZo2O3LQa9Z7DTf0E4PtNRw5iJRJJ4jlv4QWz4hHhsvPZD1e4y_Gi6W8wmZUceiPjLGNVjBDMhJr01ZgoeGoDc/s1600/menu_line.png') no-repeat scroll right 5px transparent; float:left; position:relative; }
#nav li a { color:#FFFFFF; display:block; float:left; font-weight:normal; height:30px; padding:23px 20px 0; position:relative; text-decoration:none; text-shadow:1px 1px 1px #000000; }
#nav li:hover > a { color:#00B4FF; }
#nav li:hover,#nav a:focus,#nav a:hover,#nav a:active { background:none repeat scroll 0 0 #121212; outline:0 none; }
#nav li:hover ul.subs { left:0; top:53px; width:180px; -moz-transform:scaleY(1); -ms-transform:scaleY(1); -o-transform:scaleY(1); -webkit-transform:scaleY(1); transform:scaleY(1); }
#nav ul li { background:none; width:100%; }
#nav ul li a { float:none; }
#nav ul li:hover > a { background-color:#121212; color:#00B4FF; }
#lavalamp { background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0unvnmN7sqmFuNFN_zfDaYWErH2CVKUA59B87cXLnkrcRuqyQia46jpZ1oKPdbpcO2JERyjoWLsLVFMDPLbwBncAKBnj8p-yUSC4KRymk5-pcmTiV6OMzrH9PLi_4Shpf9AmCelxE98Xi/s1600/lavalamp.png') no-repeat scroll 0 0 transparent; height:16px; left:13px; position:absolute; top:0; width:64px; -moz-transition:all 300ms ease; -ms-transition:all 300ms ease; -o-transition:all 300ms ease; -webkit-transition:all 300ms ease; transition:all 300ms ease; }
#lavalamp:hover { -moz-transition-duration:3000s; -ms-transition-duration:3000s; -o-transition-duration:3000s; -webkit-transition-duration:3000s; transition-duration:3000s; }
#nav li:nth-of-type(1):hover ~ #lavalamp { left:13px; }
#nav li:nth-of-type(2):hover ~ #lavalamp { left:90px; }
#nav li:nth-of-type(3):hover ~ #lavalamp { left:170px; }
#nav li:nth-of-type(4):hover ~ #lavalamp { left:250px; }
#nav li:nth-of-type(5):hover ~ #lavalamp { left:330px; }
#nav li:nth-of-type(6):hover ~ #lavalamp { left:410px; }
#nav li:nth-of-type(7):hover ~ #lavalamp { left:490px; }
#nav li:nth-of-type(8):hover ~ #lavalamp { left:565px; }
Html Coding
<div class="container">Nah bagai mana shobat keren bukan?
<ul id="nav">
<li><a href="/">Home</a></li>
<li><a class="hsubs" href="#">Menu 1</a>
<ul class="subs">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li><a href="#">Submenu 5</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Menu 2</a>
<ul class="subs">
<li><a href="#">Submenu 2-1</a></li>
<li><a href="#">Submenu 2-2</a></li>
<li><a href="#">Submenu 2-3</a></li>
<li><a href="#">Submenu 2-4</a></li>
<li><a href="#">Submenu 2-5</a></li>
<li><a href="#">Submenu 2-6</a></li>
<li><a href="#">Submenu 2-7</a></li>
<li><a href="#">Submenu 2-8</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Menu 3</a>
<ul class="subs">
<li><a href="#">Submenu 3-1</a></li>
<li><a href="#">Submenu 3-2</a></li>
<li><a href="#">Submenu 3-3</a></li>
<li><a href="#">Submenu 3-4</a></li>
<li><a href="#">Submenu 3-5</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
<li><a href="http://www.seocips.com">Back</a></li>
<div id="lavalamp"></div>
</ul>
</div>
Mungkin sekian dari postingan BulshitMan kali ini, sampai ketemu di Frekuenzi yang sama
SELAMAT MENCOBA