
Hallo sehabat blogging semua, apa kabar, ketemu lagi nh di Artikel Tutorial kali ini,,,
semuanya pada sehat??? semoga sehat yaaaa, heeee,,... kali ini saya akan coba untuk share cara membuat menu flexid melayang keren Sebelumnya saya juga sudah pernah share cara membuat navigasi menu meggunakan font awesome menu navigasi ini sangat marak di bicarakan oleh para blogger, di karenakan tampilannya yang menarik, dengan tambahan Font awesome yang membuat menu ini semakin tampil lebih rapi, Fitur Font awesome Ini juga gratis, sehingga banyak para blogging memakai fitur ini,
untuk anda yang tidak ingin bingung membuat menu navigasi menggunakan font awesome bisa langsung anda kunjungi halaman di bawah ini:
http://bulshitman.blogspot.co.id/2016/03/cara-membuat-navigasi-menu-menggunakan.html
jika anda ingin membuat menu sendiri menggunakan Font awesome Anda juga bisa mengunjungi:
http://bulshitman.blogspot.co.id/2016/02/cara-memasang-font-awesome-dan-cara.html
ehhhh sampe lupa sama artikel yang kita bahas kali ini,,, saking serunya, saya sampe lupa,
Langsung saja dech kalok githu,,,,!!!!!
Pilih Template lalu klik Edit HTML
Cari code]]></b:skin> atau </style> untuk mempercepat pencarian gunakan atau tekan
]]></b:skin> atau bisa juga anda letakkan code berikut tepat di atas kode </style >
<body atau
div id='outer-wrapper'>
jika sudah ketemu salah satu code di atas..<body simpan code di bawah ini tepat di bawahnya,,,
Namun jika tidak ketemu bisa anda cari code sepertidiv id='outer-wrapper'>
lalu copy pastekan code berikut tepat di atasnya:
Code yang harus anda simpan/copy paste pada salah satu code di atas.
==>Oky mungkin kita harus berpisah sampai di sini dulu,, heeee, karna tangan saya sudah lumayan pegel nulis ini semua,,, jadi ketemunya di lain waktu lagi yaaa,,,
semuanya pada sehat??? semoga sehat yaaaa, heeee,,... kali ini saya akan coba untuk share cara membuat menu flexid melayang keren Sebelumnya saya juga sudah pernah share cara membuat navigasi menu meggunakan font awesome menu navigasi ini sangat marak di bicarakan oleh para blogger, di karenakan tampilannya yang menarik, dengan tambahan Font awesome yang membuat menu ini semakin tampil lebih rapi, Fitur Font awesome Ini juga gratis, sehingga banyak para blogging memakai fitur ini,
untuk anda yang tidak ingin bingung membuat menu navigasi menggunakan font awesome bisa langsung anda kunjungi halaman di bawah ini:
http://bulshitman.blogspot.co.id/2016/03/cara-membuat-navigasi-menu-menggunakan.html
jika anda ingin membuat menu sendiri menggunakan Font awesome Anda juga bisa mengunjungi:
http://bulshitman.blogspot.co.id/2016/02/cara-memasang-font-awesome-dan-cara.html
ehhhh sampe lupa sama artikel yang kita bahas kali ini,,, saking serunya, saya sampe lupa,
Langsung saja dech kalok githu,,,,!!!!!
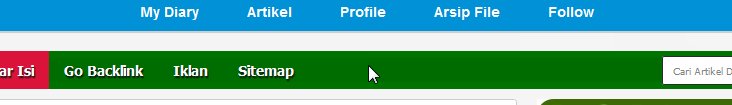
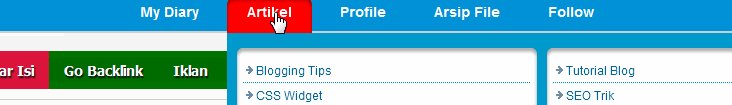
cara membuat menu flexid melayang keren
 |
| (21322) cara membuat menu flexid melayang keren Blogger Version |
Note
Masuk ke Dasboard Blogger andaCari code
Ctrl
+
F
pada keyboard anda
Lalu letakkan code berikut di atas
#menufixed {position:fixed;top:0;left:0;width:100%;height:40px;z-index:999}
.menu3Dflip {border-bottom:2px solid #cecece;margin:0 auto;text-align:center;position:relative;height:40px;z-index:999;background:#0091d6;-moz-perspective:100px;-webkit-perspective:100px;-o-perspective:100px;perspective:100px}
.menu3Dflip ul.nav li {display:inline-block;display:inline}
.menu3Dflip ul.nav {padding:0;margin:0;list-style:none;display:inline-block;-moz-transform-style:preserve-3d;-webkit-transform-style:preserve-3d;-o-transform-style:preserve-3d;transform-style:preserve-3d}
.menu3Dflip ul.nav li {float:left;display:block;padding:0 4px}
.menu3Dflip ul.nav > li {-moz-transform-style:preserve-3d;-webkit-transform-style:preserve-3d}
.menu3Dflip ul.nav li a.top-a {display:block;margin-top:4px;float:left;height:36px}
.menu3Dflip ul.nav li a.top-a b {display:block;padding:0 20px;font:bold 14px/30px arial, sans-serif;color:#fff}
.menu3Dflip ul.nav li:hover a.top-a {background:red;border-radius:8px 8px 0 0;-moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);-webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);-o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4)}
.menu3Dflip ul.nav div {position:absolute;top:40px;left:4px;background:#09c;padding:5px 0 10px 0;border-radius:0 0 15px 15px;-webkit-transition:0.5s;-moz-transition:0.5s;-o-transition:0.5s;transition:0.5s;-moz-transform-origin:0px 0px;-moz-transform:rotateX(-90deg);-webkit-transform-origin:0px 0px;-webkit-transform:rotateX(-90deg);-o-transform-origin:0px 0px;-o-transform:rotateX(-90deg);transform-origin:0px 0px; transform:rotateX(-90deg);-moz-backface-visibility:hidden;-webkit-backface-visibility:hidden;-o-backface-visibility:hidden;backface-visibility: hidden}
.menu3Dflip ul.nav div.left {left:auto; right:4px} .menu3Dflip ul.nav div ul {padding:10px 0;list-style:none;width:300px;margin:10px 5px 0 5px; float:left;display:inline;text-align:left;background:#fff;border-radius:6px;-moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);-webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);-o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4)}
.menu3Dflip ul.nav div ul.colLeft {margin-left:10px}
.menu3Dflip ul.nav div ul.colRight {margin-right:10px}
.menu3Dflip ul.nav div ul.colSingle {margin-left:10px;margin-right:10px}
.menu3Dflip ul.nav div ul li {float:left;border-bottom:1px dotted #09c;margin:0 5px 0 5px;display:inline}
.menu3Dflip ul.nav div ul li:last-child {border:0}
.menu3Dflip ul.nav div ul li a {display:block;width:280px;font:12px/16px arial, sans-serif;color:#069;margin:0;padding:4px 0 4px 10px; background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtohNBcY1Sw13eSNVjbN_CY42V-ex4LwFwviO38bhW4qShrsoo80TUZVoFIkGtMnr0EehtUB8RDYA7zrt9NeoJytbFpy51reuiTUyP1QfzLY2MjNzqYS5n8_VNVzvcmoExAcZ6F99fvIw/h120/arrow.gif) no-repeat left center}
.menu3Dflip ul.nav div ul li a:hover {color:red; background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtohNBcY1Sw13eSNVjbN_CY42V-ex4LwFwviO38bhW4qShrsoo80TUZVoFIkGtMnr0EehtUB8RDYA7zrt9NeoJytbFpy51reuiTUyP1QfzLY2MjNzqYS5n8_VNVzvcmoExAcZ6F99fvIw/h120/arrow.gif) no-repeat 1px center}
.menu3Dflip ul.nav div.col1 {width:320px}
.menu3Dflip ul.nav div.col2 {width:630px}
.menu3Dflip ul.nav div.col3 {width:740px}
.menu3Dflip ul.nav li:hover div{-moz-transform:rotateX(0deg);-webkit-transform:rotateX(0deg);-o-transform:rotateX(0deg);transform: rotateX(0deg)}
.mb-style-3 {width:500px}
.mb-style-3 blockquote{background:#fff;padding:30px;border:4px solid #080;border-radius:5px;box-shadow:inset 0 2px 0 rgba(18, 177, 250, 0.7),5px 4px 5px rgba(0, 0, 0, 0.3)}
.mb-style-3 blockquote:after,.mb-style-3 blockquote:before{top:100%;border:solid transparent;content:" ";height:0;width:0;position:absolute;pointer-events:none}
.mb-style-3 blockquote:after{border-top-color:#fff;border-width:10px;left:73%;margin-left:-10px}
.mb-style-3 blockquote p {font-family:Georgia;font-size:17.5px;color:#333;font-weight:700;padding:15px;text-indent:100px;position: relative;margin-bottom:-0.5em}
.mb-style-3 blockquote p:before{content:'\201C';font-family:serif;font-style:normal;font-weight:700;position:absolute;font-size:145px;bottom: -0.0002px;left:-85px;color:rgba(18, 177, 250, 1)}
.mb-style-3 .mb-attribution {text-align:right;padding:14px 100px 20px 20px;position:relative}
.mb-style-3 .mb-thumb {display:block;width:77px;height:77px;border:5px solid #2fe45D;border-radius:50%;background: url(https://1.bp.blogspot.com/-EyCpeqgrTk8/Umq4e9uoNUI/AAAAAAAAADA/6qMziIXwzU8/s80/734662_418084968280133_439055412_n.jpg) no-repeat center center;position:absolute;right:10px;bottom:5px;box-shadow:inset 1px 1px 4px rgba(0,0,0,0.5),0 2px 3px rgba(0,0,0,0.6);}
.mb-style-3 .mb-author{font-family: 'Alegreya SC', serif;font-weight:700;font-size:18px;color:rgba(186, 17, 25, 1);text-shadow:0 1px 1px rgba(255,255,255,0.7)}
.mb-style-3 cite a{font-family:'Alegreya SC', serif;font-weight:bold;font-style:italic;color:#fff;padding:4.5px;background:#080;-webkit-border-radius: 5px;border-radius: 5px}
.mb-style-3 cite a:hover{background-color:blue;box-shadow:6px 6px 6px rgb(123, 45, 159);color: #fff}
@font-face {font-family: 'icons';src: url("font/icons.eot");src:url("font/icons.eot?#iefix") format('embedded-opentype'),url("font/icons.woff") format('woff'),url("font/icons.ttf") format('truetype'),url("font/icons.svg#icons") format('svg');font-weight: normal;font-style: normal}
.mb-wrap {width:auto;margin:65px auto;padding:0;position:relative}
.mb-wrap p{margin: 0;padding: 8px 0;}
.mb-wrap blockquote {margin: 0;padding: 0;position: relative}
.mb-wrap cite {font-style: normal}
oky jika sudah selesai, selanjutnya cari code jika sudah ketemu salah satu code di atas..
Namun jika tidak ketemu bisa anda cari code seperti
Code yang harus anda simpan/copy paste pada salah satu code di atas.
terakhir klik Save, dan lihat hasilnya<div id='menufixed'> <div class='menu3Dflip'> <ul class='nav'> <li><a class='top-a' href='#' target='_blank' title='Tentang Saya'><b>My Diary</b></a> <div class='col2'> <ul class='colLeft'> <li><a href='#' target='_blank' title='Sahabat Jadi Cinta'>PUISI: Sahabat Jadi Cinta</a></li> <li><a href='#' target='_blank' title='Faktor Utama Penyebab Putus Cinta'>Faktor Utama Penyebab Putus Cinta</a></li> </ul> <ul class='colRight'> <li><a href='#' target='_blank' title='Surat Untuk Sahabat'>Surat Untuk Sahabat</a></li> <li><a href='#' target='_blank' title='PUISI : Pengorbanan Cinta'>Pengorbanan CINTA</a></li> </ul> </div> </li> <li><a class='top-a' href='#' target='_blank' title='TOP Artikel'><b>Artikel</b></a> <div class='col2'> <ul class='colLeft'> <li><a href='#' target='_blank' title='Blogging Tips'>Blogging Tips</a></li> <li><a href='#' target='_blank' title='CSS Widget'>CSS Widget</a></li> <li><a href='#' target='_blank' title='Desain Template'>Template Design</a></li> <li><a href='#' target='_blank' title='Efek Gambar'>Efek Gambar</a></li> <li><a href='#' target='_blank' title='Informasi SEO'>SEO Informasi</a></li> </ul> <ul class='colRight'> <li><a href='#' target='_blank' title='Tutorial Blog'>Tutorial Blog</a></li> <li><a href='#' target='_blank' title='SEO Trik'>SEO Trik</a></li> <li><a href='#' target='_blank' title='CSS Code'>CSS Code</a></li> <li><a href='#' target='_blank' title='Efek Colection'>Efek Colection</a></li> <li><a href='#' target='_blank' title='Kehidupan Sosial'>Kehidupan Sosial</a></li> </ul> </div> </li> <li><a class='top-a' href='#' target='_blank' title='My Account'><b>Profile</b></a> <div class='col1'> <ul class='colSingle'> <li><a href='#' target='_blank' title='Google Plus'>Google Plus</a></li> <li><a href='#' target='_blank' title='Facebook'>Facebook</a></li> <li><a href='#' target='_blank' title='Twitter'>Twitter</a></li> </ul> </div> </li> <li><a class='top-a' href='#' target='_blank' title='Arsip File Laman Page'><b>Arsip File</b></a> <div class='col2 left'> <ul class='colLeft'> <li><a href='#' target='_blank' title='Jumping Text Effect'>Jumping Text</a></li> <li><a href='#' target='_blank' title='Trembling Text Effect'>Trembling Text</a></li> <li><a href='#' target='_blank' title='Animated Text Fill'>Animated Text</a></li> </ul> <ul class='colRight'> <li><a href=#' target='_blank' title='Daftar Isi Blogger Dengan Navigasi'>Daftar Isi Blogger Dengan Navigasi</a></li> <li><a href='#' target='_blank' title='Elegant Black Color'>Elegan Black Color For Sitemap Theme</a></li> <li><a href='#' target='_blank' title='Black Red Light Theme'>Black Red Light Theme Sitemap Design</a></li> </ul> </div> </li> <li><a class='top-a' href='#' target='_blank' title='Follow My Blog'><b>Follow</b></a></li> </ul> <div style='text-align:left;position:absolute;position:fixed;top:0;left:5px;z-index:999;overflow:hidden'><img alt='Logo Blog' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2DEsBOwf27ZQB0upFxIuctdcCLAFLeS-B3Vhw-VKo9I8n_5AGPoc6hr5CV6nB4k7BRVTOeNIB5vTbwW5elw4192_1PiPCjsU1MgQwythnD1QssekOPjMSCo5OKr0TX3Uig1TL0EM0tW0/s180/sb-77+logo.png' title='Web Design' width='40'/></div><div style='text-align:center;position:absolute;position:fixed;left:52px;z-index:999;overflow:hidden;color:white;font:bold 15px Verdana;margin-top:-36px;text-shadow:1px 2px 3px #111'>SB-77 Design</div> </div> </div> <noscript> <div id='NoScript'> <h6>Please enable javascript to view this site.</h6> </div> </noscript>
Note 2
Ganti tanda pagar warna merah (#) dengan URL tujuan kamu==>Oky mungkin kita harus berpisah sampai di sini dulu,, heeee, karna tangan saya sudah lumayan pegel nulis ini semua,,, jadi ketemunya di lain waktu lagi yaaa,,,
SEMOGA SUKSES